過去の記事「Ruby on Rails 5 簡単インストール手順( Ubuntu Server )」の説明の通りにRailsをインストールした後、RailsアプリをBootstrapデザインにしてみましょう。
Rails5アプリをBootstrap4デザインにする
Gemfileに以下を加えます。
| 1 | gem 'bootstrap', '~> 4.0.0.alpha3' |
その後、bundle installコマンドを入力します。
| 1 | $ bundle install |

app/assets/stylesheets/application.cssを「application.scss」に名前を変更して以下の記述を加えます。
| 1 | @import "bootstrap" |
application.scssの以下の記述を削除します。
| 1 2 | *= require_tree . *= require_self |
application.scssの「@import “bootstrap”;」の下に以下の記述を加えます。
| 1 | //= require bootstrap |
app/assets/javascripts/application.jsに以下のように記述します。
| 1 2 3 4 5 | //= require jquery //= require bootstrap //= require jquery_ujs //= require turbolinks //= require_tree . |
これでBootstrapの設定が完了したので、ビューにBootstrapのクラスを指定します。
過去記事「Ruby on Rails 5 簡単インストール手順( Ubuntu Server )」で作成したUserモデルに対応したビューの新規登録画面を変更します。
「app/views/users/_form.html.erb」を編集します。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <%= form_for(user) do |f| %> <% if user.errors.any? %> <div id="error_explanation"> <h2><%= pluralize(user.errors.count, "error") %> prohibited this user from being saved:</h2> <ul> <% user.errors.full_messages.each do |message| %> <li><%= message %></li> <% end %> </ul> </div> <% end %> <div class="field"> <%= f.label :name %> <%= f.text_field :name, :class => 'form-control' %> <!-- classを指定する --> </div> <div class="field"> <%= f.label :age %> <%= f.number_field :age, :class => 'form-control' %> <!-- classを指定する --> </div> <div class="actions"> <%= f.submit :class => 'btn btn-primary' %> <!-- classを指定する --> </div> <% end %> |
フィールドに「:class => ‘form-control’」を加えます。
Submitボタンに「:class => ‘btn btn-primary’」を加えます。
これでさっそくRailsサーバーを起動させて、「localhost:3000/users/new」にアクセスしてみましょう。
| 1 2 3 4 | $ rails s # vagrantの場合はホストOSからもアクセスできるようにbindでIPアドレス0.0.0.0を指定します。 $ rails s --bind=0.0.0.0 |
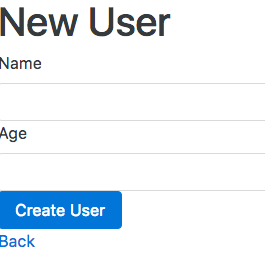
見た目がBootstrapデザインに変わったことがわかります。
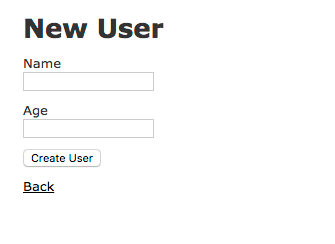
■変更前:
■変更後:
ブラウザでソースを見てみると、boostrapのcssとjsを読み込んでいます。
以上でRuby on Rails5アプリをBootstrap 4デザインにする説明をおわります。