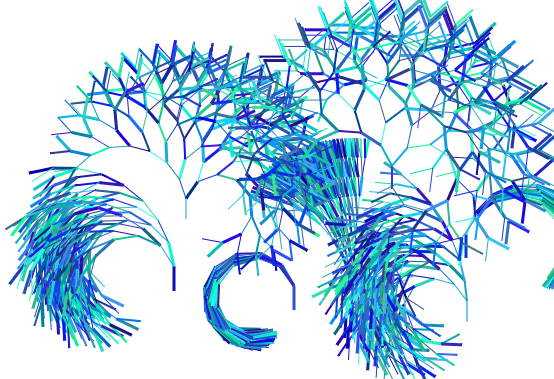
過去の投稿「HTML5のCanvas、JavaScriptでフラクタルの木を描画する」をもとにHTML5のCanvasに書いた画像をファイルに保存するプログラムを作ってみます。
toDataURL()メソッドを使います。
キャンパスに描画されている現在の内容をPNGやJPGのデータURIで取得するメソッドです。
ボタン「画像をダウンロード」をクリックするとキャンバスの画像をtoDataURL()メソッドでデータを取得して、
PNGファイルに変換するPHPスクリプトにデータを送信して、PNGファイルを受け取ります。
あらかじめデータを送信するフォームも作成しておきます。
データ送信用フォーム(HTML)
| 1 2 3 4 | <form action="URL" method="POST" name="form"> <input type="hidden" name="imagedata" value=""> <input type="hidden" name="filename" value="fractal.png"> </form> |
PNGファイル変換スクリプト(PHP)
PNGイメージデータとファイル名を受け取って、PNGファイルを返します。
| 1 2 3 4 5 6 7 8 9 10 | <?php $imagedata = $_POST["imagedata"]; $filename = $_POST["filename"]; $imagedata = base64_decode($imagedata); $image = imagecreatefromstring($imagedata); header( "Content-Type: image/png" ); header( "Cache-control: no-cache" ); header( "Content-Disposition: attachment; filename="' . $filename . '"'); imagepng($image); imagedestroy($image); |
フォーム送信(JavaScript)
キャンバスのデータをPNGデータに変換して、hiddenフィールドに格納して、フォームをPOSTします。
| 1 2 3 4 5 6 | var canvas = document.getElementById("wood") ; var image_data = canvas.toDataURL("image/png"); image_data = image_data.replace(/^.*,/, ''); var form = document.form; form.imagedata.value = image_data; form.submit(); |
デモ:
下の黒枠内をパソコンでクリックもしくは、スマホ・タブレット端末でタッチすると、その場所にフラクタルの木が描画されます。
「画像をダウンロード」をクリックすると、キャンバスに描画した画像がPNGファイルでダウンロードできます。
(端末が描画に対応していない場合があります。)