JQueryスライドショーライブラリbxSliderを実装していきます。
ライブラリのダウンロード
まずは公式サイトからbxSliderライブラリをダウンロードします。
ライブラリの読込み
以下のコードをHTMLに貼り付け、JQueryとダウンロードしたライブラリの読込みを行います。
| 1 2 3 4 5 6 | <!– jQuery library (served from Google) –> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script> <!– bxSlider Javascript file –> <script src="/js/jquery.bxslider.min.js"></script> <!– bxSlider CSS file –> <link href="/lib/jquery.bxslider.css" rel="stylesheet" /> |
スライド部のHTML
スライド部には以下のようにHTMLを記載します。
| 1 2 3 4 5 6 | <ul class="bxslider"> <li><img src="/images/pic1.jpg" /></li> <li><img src="/images/pic2.jpg" /></li> <li><img src="/images/pic3.jpg" /></li> <li><img src="/images/pic4.jpg" /></li> </ul> |
JQueryでのライブラリ読込み
bxSliderメソッドを呼び出します。
以下のようにJavaScriptコードを記載します。
| 1 2 3 | $(document).ready(function(){ $('.bxslider').bxSlider(); }); |
オプション
オプションは公式サイトに記述してある通りですが、
たくさんあるので、今回使うオプションだけ解説します。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 | //horizontal, vartivcal, fadeの3パターンあります。今回はフェードを使います。 mode: fade; //autoをtrueにすると自動でスライドします。 auto: true //自動でスライドさせる間隔をミリ秒単位で設定します。(今回は3秒) pause: 3000 //上記の通りのオプションだとJQueryでのbxSliderの呼び出しは以下のようになります。 $(document).ready(function(){ $('.bxslider').bxSlider({ mode: 'fade', auto: true, pause: 3000 }); }); |
デモ
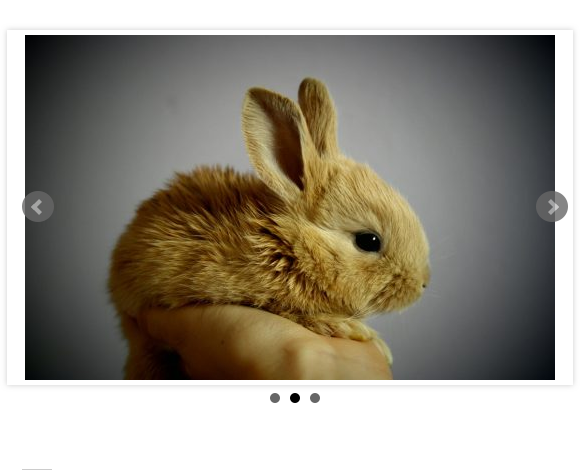
実際にbxSliderを使用した動物の写真のスライドのデモです。
追記
bxSliderで画像が中央に表示されない場合があるようです。
色々試したところ、以下のようにCSSを記述するとbxSliderで画像が中央に表示されました。
| 1 2 3 4 5 6 7 | .post ul, .post ol { padding: 0; } .bxslider img { margin: 0 auto; display:block; } |