Electronでアプリケーションを開発する
Electronは、ブラウザChrome(Chromium)ベースのアプリケーション開発プラットフォームでWindows, MacOS, Linuxなどで動作します。
ほとんどの部分をWebアプリケーションの技術を用いて作成することができます。
デスクトップ版Slack, Atom, Visual Studio CodeなどはElectronで作成されています。
ここでは簡単なElectronアプリケーションを作ってみます。
開発環境:MacOS
NodeJSをインストール
ElectronはNodeJSで開発・動作するので、NodeJSをインストールします。
1.MacOSにHomebrewをインストールします。こちらを参考にしてください→「MacOSにHomebrewのインストール」
2.以下のコマンドを入力してNodeJSをインストールします。
| 1 2 3 4 5 | $ brew install node $ node -v v7.7.3 $ npm -v 4.1.2 |
Electronの開発環境インストール
1.以下のコマンドを入力してElectronをインストールします。
| 1 | $ sudo npm -g install electron-prebuilt |
これでElectronの開発環境が整いました。
Electronプロジェクト作成
1.以下のコマンドを入力します。
| 1 2 3 4 | $ mkdir myapp(アプリケーション名) $ cd myapp $ npm init -y $ touch index.js index.html |
index.html, index.jsにコードを記述していきます。
index.html
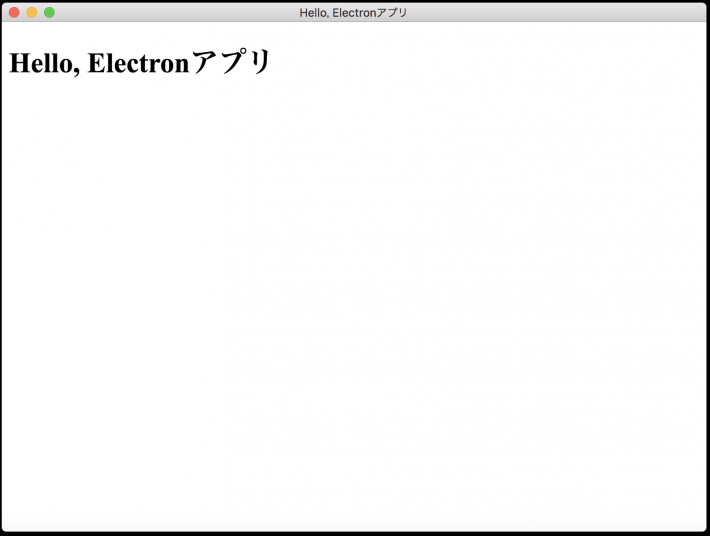
| 1 2 3 4 5 6 7 8 9 10 11 12 | <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Hello, Electronアプリ</title> </head> <body> <h1>Hello, Electronアプリ</h1> </body> </html> |
index.js
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | "use strict"; const electron = require("electron"); const app = electron.app; const BrowserWindow = electron.BrowserWindow; let mainWindow; app.on('window-all-closed', function() { if (process.platform != 'darwin') app.quit(); }); app.on('ready', function() { mainWindow = new BrowserWindow({width: 800, height: 600}); mainWindow.loadURL('file://' + __dirname + '/index.html'); mainWindow.on('closed', function() { mainWindow = null; }); }); |
Electronアプリケーションの起動
以下のコマンドを入力することでElectronアプリケーションを起動することができます。
| 1 | $ electron . |
index.jsの「app.on(‘ready’, function() {」内に「mainWindow.openDevTools();」と記述すると、起動時にChromeのデベロッパーコンソールを操作することができます。
起動時の実行画面です。